Webデザイナー御用達の便利なツール8選!これであなたもウェブデザイナーに!?

おはようございます。
スマクラのトレーズです。
ウェブデザイナーって
私には憧れの職業ですが
ウェブデザイナーは
公開する時に
どんな方法を取るかも
重要になってくると思います。
でも実は
ウェブデザインを使う上で
便利なツールがあるって
ご存知でしたか?
海外のウェブデザイナーが
使っているらしい
便利なツールがあるらしいんです。
今回はその便利な
デザインツールを
簡単にまとめてみました。
Webデザイナー御用達の便利なツール8選!これであなたもデザイナーに!?
ツールボックスには
どんなツールやリソースを入れるか
悩む所ですよね?
そんな時に
こんな便利なツールがあるんです。
では、8つ順番にご紹介しますね。
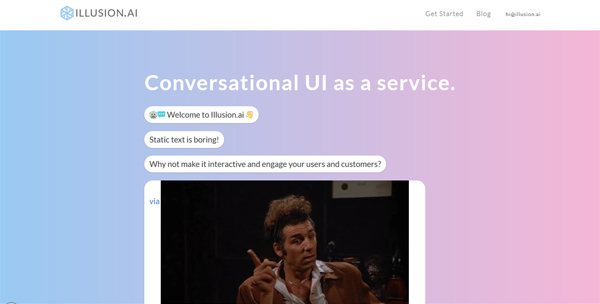
●Illusion.ai
ウェブサイト:Illusion.ai
2017年、会話型UIが新たな潮流になってきている現在。
Illusion.aiを開発したサンフランシスコのチームが
Webサイトやモバイルサイトに
会話型インターフェイスを組み込んで
使えるサービスを立ち上げたんですね。
サイト来訪者が
製品やサービスを理解する手助けをしてくれるんだとか。
コレクションには
さまざまなテンプレートが用意されていて
高度にカスタマイズ可能な
エクスペリエンスとインターフェイスの構築が
可能とのことです。
簡単に言ってしまえば
カスタマイズ可能で
魅力的なインターフェイスを
簡単に作成しサイトに組み込めるみたいな。
無料のツールなので
ぜひ、使ってみて下さい。
●Web Developer Checklist
ウェブサイト:Web Developer Checklist
Web Developer Checklistは
Chromeの拡張機能となります。
Web開発者向けに設計されていて
Webページにエラーや
標準からの逸脱がないかを
チェックできるようになってます。
他にも
サイトで問題になりそうな箇所を発見し
修正してくれるんですね。
こちらも無料のツールになります。
Web開発者用の包括的なチェックリストで
問題になりそうな箇所を
リアルタイムで発見出来るのは嬉しいですね!
●Freebiesbug
ウェブサイト:Freebiesbug
Freebiesbugは
Pasquale Vitielloによる
Webデザインのブログになります。
最高品質のフォント、コード、ストック写真や
PSD、イラストレータ、スケッチファイルなどの
リソースを無料で提供してくれていて
デザイナーが短時間で作業を終えられるようになってるんですね。
こちらも無料のツールになってます。
デザイナーや開発者向けではありますが
高品質なリソースからなる
無料のコレクションは
一見の価値ありだと思います。
●Hype 3
ウェブサイト:Hype 3
こちらは、Mac専用のツールとなります。
インタラクティブなHTML5コンテンツを制作し
アニメ化も出来るんだとか!
Hype ReflectとHyperEditを利用すれば
レスポンシブなレイアウトで
e-cardからinfographicsや
アニメ化されたサイトエレメントまで
全てを網羅してくれるんですね。
コードを勉強する必要がないので
ウェブ初心者にも
嬉しいサービスですよね。
ちなみに
14日間の無料トライアルがありますが
基本的には有料で
50$くらいします。
私はWindowsユーザーなので
こちらのツールは使えませんが
Macを使っているWebデザイナーや
グラフィックデザイナーが
コードの知識なしに
HTML5コンテンツを制作出来るというのは
強みですよね?
Brand Briefer
ウェブサイト:Brand Briefer
デザイナーやビジネス専用に
デザインされた
オンラインプラットホームで
ブランド生成に特化した
Webアプリとなります。
ブランドガイドの作成から
ステークホルダーが
実際にデザインプロセスへ参画するまで
オールインワンの
ブランドデザインハブを目指しているんだとか。
ブランディングプロセスの開始を手伝う
オンラインプラットホーム
という位置づけです。
無料ではありますが
β版なので
これからの更新が楽しみですね!
●Itmeo WebGradients
ウェブサイト:Itmeo WebGradients
まず、ウェブサイトを訪れると
LOAD画面がオシャレで
びっくりします。
線形グラデーションのフリーソースは
180を超えています。
Sketch、Photoshop、CSS、PNG形式で
用意されている精選したコレクションは
全てのデザイナーが使えるようになってます。
実装が容易なシステムで
希望する時にだけ
UIにグラデーションを追加できるのも
メリットでしょうね。
ちなみに、無料のツールになります。
UIコンテンツ用に
簡単にグラデーションを実装したい場合など
ウェブデザイナー向けの
ワンストップショップになります。
●Lunacy
ウェブサイト:Lunacy
Lunacyは
Windows専用のSketchビューワーです。
Icons8により
サーバーに同期するプラグインが不要になり
Windowsユーザーが
Sketchファイルにアクセスできるように!
現在ベータ版で
Icons8チームが機能を追加予定らしいので
気になる方はチェックしてみて下さい。
AvocodeやZeplinを使うのと同じ方法で
CSSをコピーしたり
アセットをエクスポート出来るのは
非常に便利ですね!
ちなみに、無料のツールとなってます。
Windowsユーザーが
Sketchファイルに無料でアクセスできる
方法をお探しの方にぜひ!
●Shoutem
ウェブサイト:Shoutem
モバイルアプリ版の
WordPressという感じですね。
ワードプレスと言えば
サイト作りをしている方なら
実際に使われている方も
多いかと思います。
アプリの作成や公開、管理ができる
アプリビルダーとなります。
新しいアプリ機能を作ったり、
現在のアプリ機能をカスタマイズしたりと
なかなかに使えるツールです。
40以上のビルトイン画面や
数多くの既製の拡張機能に加えて
Reactネイティブで書かれた
200以上のカスタマイズ可能なレイアウトが
用意されています。
コーディングのスキルがない
モバイルアプリ開発者にも
おすすめのツールですね!
ちなみに、最初の3プランの試用は無料ですが
基本的には、月19.90$の費用がかかります。
その他に拡張機能などをつけると
結構な価格になりますので
そこには気をつけて下さい。
クロスプラットホームの携帯アプリを
短時間で作成できる
ドラッグアンドドロップ形式の
アプリビルダーがShoutemです。
●関連書籍など
自分で作れる! おしゃれなWebサイト WordPressで初めてでも簡単にできる
WordPress 3.x 現場のワークフローで覚えるビジネスサイト制作
それでは
Webデザイナー御用達の便利なツール8選!
これであなたもウェブデザイナーに!?
ということで
簡単にまとめてみました。
ウェブデザイナーになりたい方や
毎日の作業時間を減らしたい方などの
ご参考になりましたら、幸いです。(*´ω`*)
起業の参考になるメルマガをご紹介!
スマクラのトレーズです。
現在は、ビジネスで稼げるように切磋琢磨中!
御手洗さんは、起業独立を目指す方にブログやメルマガを活用したビジネスをお届けしてくれています。
一日中家族と一緒にいる生活を満喫してみませんか?
好きな事や得意な事をデジタルコンテンツとして無料公開されているので、起業に興味がある方は参考にされて下さい。
無料でメルマガ読んでみる?
関連記事はこちらから。
あなたとWindowsユーザを幸せにするツールが話題沸騰中!これだけは入れておこう!まとめ
音楽認識アプリ”Shazam(シャザム)”は曲名不明でも曲を探せる世界で最も人気な凄い無料ツール
pixiv Sketchがまるで魔法のようと話題に!pixivがお絵描きサービスにAI自動着色を導入して2年?!
線画に自動で着色してくれるサービス「paints chainer」が誕生!自分で塗る必要ない?!精度の高さに話題沸騰中!























この記事へのコメントはありません。